
What is Web Dev.?

Exploring the tools

Basic Photo Editing

building your website

This course is intended to teach students the fundamentals of web development in a project-based learning environment. For this course you do not need any kind of Background , we will teach you from Scratch. The Course focuse on the Front end of the part of the Web Development since this is the part when you know you can lanch your own website. For the course you will need a Code Editor , you will find our pernsoal prefrence below, and we will provide the Photoshop and Illustrator softwares.By the end of this course you would have applied all what you have learned and build your website and uploaded it online.
In this course, we will mostly talk about the front end web development skills and a few back end techniques. We will be covering topics like HTML, CSS, JavaScript, Editing using Photoshop, Illustrator and finally WordPress. We will spend most of the time talking about JavaScript.
 What is Web Dev.?
What is Web Dev.?Going over the fields, concepts, terminology of Web Development.
 Intro. to HTML and CSS
Intro. to HTML and CSSGetting comfortable with HTML and CSS.
 Intro. to JavaScript
Intro. to JavaScriptGetting comfortable with JavaScript.
 Deep dive into HTML and CSS
Deep dive into HTML and CSS Diving in to the commands and elements of HTML and CSS.
 Deep dive into JavaScript
Deep dive into JavaScriptDiving in to the commands and Syntex of the language.
 Putting it all together
Putting it all togetherApplying what you learned to build your Website.
 Essential Editing tips
Essential Editing tipsLearning how to remove Bk, Color Adjustments and more.
 Uploading your Website
Uploading your WebsiteUploading your Website online and making it accessible.
 Basic WordPress
Basic WordPressBrief Introduction , and an overview on how to use it.
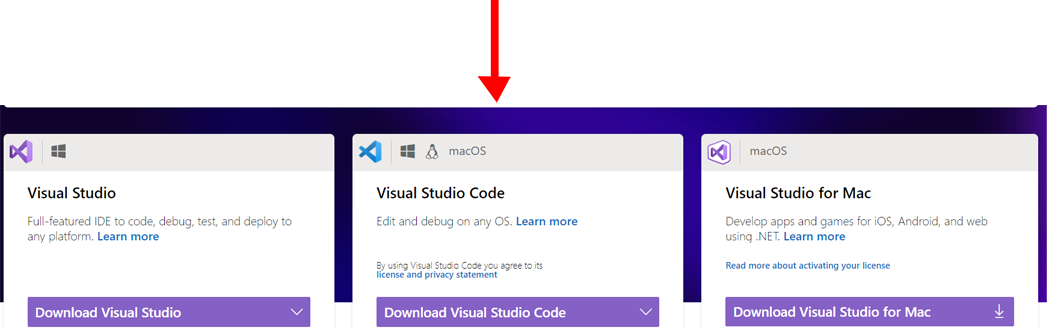
For this course you will need a code editor, our personal prefrence is Visual Studio code. This is the editor we will be using
for this course. Click on the link Microsoft Visual Studio , and
it will take you to the download page of the editor. Make sure you are standing on "visualstudio code" 
Hover over "Download Visual Studio Code" , chose your operating system , and It will then download automatically.